- 12/31草莓互联2026年元旦放假...
- 10/01草莓互联2025年国庆放假...
- 04/30草莓互联2025年五一劳动...
- 04/03草莓互联2025年清明放假...
- 03/28php获取请求来源域名路径...
- 03/03最新版Docker Des...
- 01/26草莓互联2025年春节放假...
- 02/27宝塔面板python2.7升级...
- 02/19宝塔面板站点PCI DSS不合...
- 02/19宝塔面板站点站长工具中点亮HT...
- 02/14宝塔面板https协议无法获取...
- 02/11宝塔Windows面板下SQL...
- 02/02宝塔控制面板利用nginx实现...
- 09/18宝塔控制面板FTP增加Flas...
phpweb已经是国内最强的的开源电子商务系统了,但并非完美,因为任何...
互联网3年一轮回,京东凡客等电商品牌在三年之前也不过是小打小闹,而如...
电商已经成为趋势,传统行业的竞争已经逐渐演变到网络上,也有不少用Weboss...
phpweb系统是固定的模式,适用于大部分行业与需求。但有一些行业还是有自己...
微擎人人商城如何发布/对接小程序
微擎系统中的人人商城功能十分强大,其中包含了微擎人人商城的小程序,但是操作对接的一系列流程比较复杂,我们在使用中经常会遇到各种问题,所以今天总结一下。
一、准备工作
1、首先微擎人人模块是安装好的
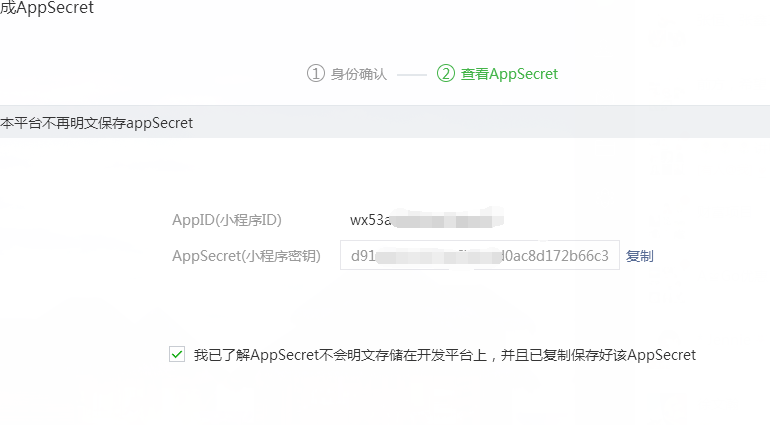
2、微信公众号要先注册一下小程序,然后获取到小程序的AppID和AppSecret,这个跟公众号的是不一样的。
3、下载微信开发者工具,链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
这里具体根据你系统来选择下载对应版本即可。
4、找到对应人人商城的wxapp文件夹(这个是比较重要的,前端文件夹,一般默认是没有的,需要购买或者自己写才有的,如果没有找到可以联系我们购买),把wxapp解压到对应 C:\Users\Administrator\WeChatProjects\ 路径下,即可。
二、人人商城小程序设置和发布
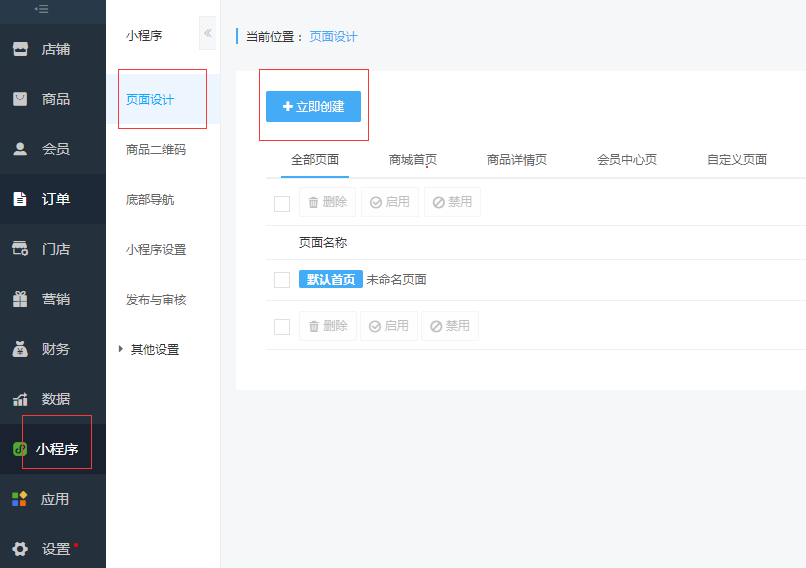
1、进入人人商城应用模块---小程序---页面设计---创建一个首页

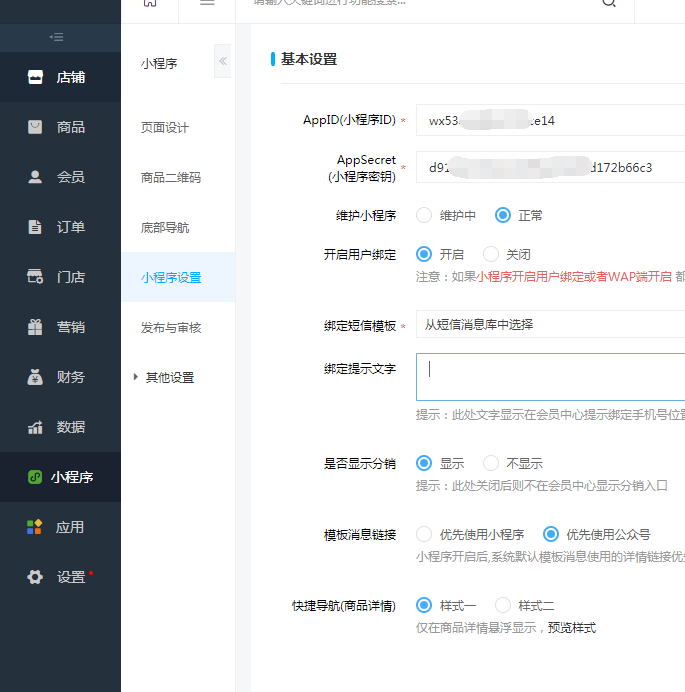
2、小程序设置,把刚刚准备工作获取到的AppID和AppSecret填写进去,这里还是提醒一下,这里不是公众号的开发配置信息而是小程序的,切勿混淆,填写好后提交即可。

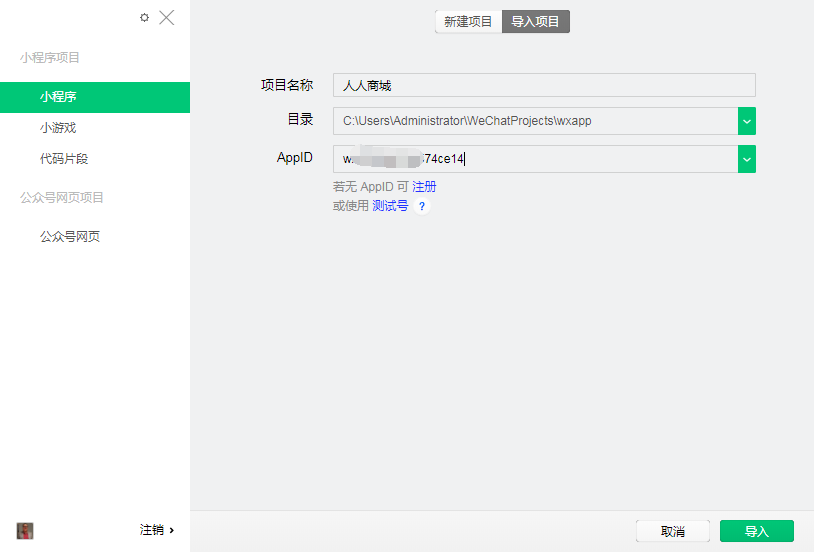
3、打开“微信开发者工具”,然后扫描二维码登录,点击左上角项目选择导入项目

注意一点,AppID要改成你自己的,再点击导入。
3、找到对应的2个路径进行修改
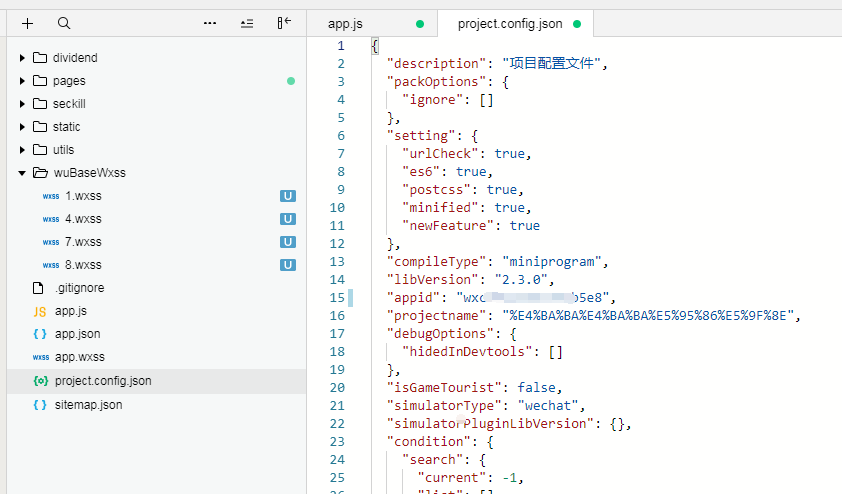
project.config.json文件

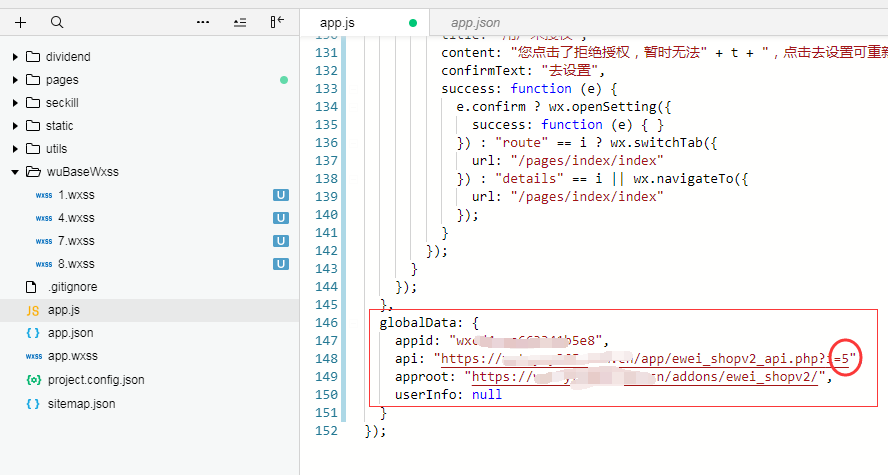
app.js文件,这里要注意一下,api和approot的前部分是你自己的网址+后面路径内容,api路径ewei_shopv2_api.php?i=5中的5是公众号的id。

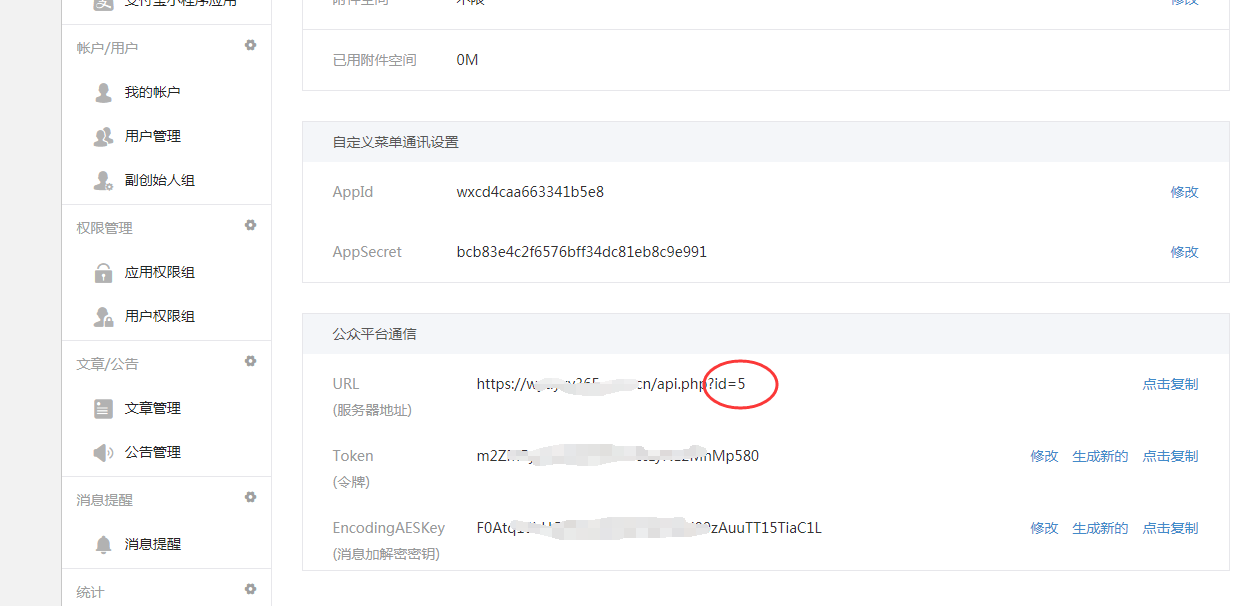
微擎公众号系统的公众号设置里面可以找到

4、以上设置好后,就可以点击上传,上传后一般1~2个工作日审核通过就可以了,记得登录微信小程序后台查看审核状态。


假如我们资讯/文章对您有所帮助,您可以通过扫描捐赠二维码支持一下我们~
感谢您对我们的支持,您的小小支持让我们有信心走得更远!








