- 12/31草莓互联2026年元旦放假...
- 10/01草莓互联2025年国庆放假...
- 04/30草莓互联2025年五一劳动...
- 04/03草莓互联2025年清明放假...
- 03/28php获取请求来源域名路径...
- 03/03最新版Docker Des...
- 01/26草莓互联2025年春节放假...
- 02/27宝塔面板python2.7升级...
- 02/19宝塔面板站点PCI DSS不合...
- 02/19宝塔面板站点站长工具中点亮HT...
- 02/14宝塔面板https协议无法获取...
- 02/11宝塔Windows面板下SQL...
- 02/02宝塔控制面板利用nginx实现...
- 09/18宝塔控制面板FTP增加Flas...
phpweb已经是国内最强的的开源电子商务系统了,但并非完美,因为任何...
互联网3年一轮回,京东凡客等电商品牌在三年之前也不过是小打小闹,而如...
电商已经成为趋势,传统行业的竞争已经逐渐演变到网络上,也有不少用Weboss...
phpweb系统是固定的模式,适用于大部分行业与需求。但有一些行业还是有自己...
kindeditor编辑器微软雅黑样式font-family值变成"
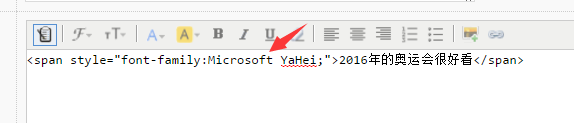
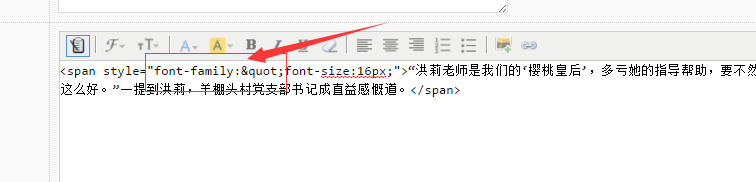
kindeditor编辑器中选中文字, 修改字体(字体名称中带有空格, 例如"Microsoft YaHei")后, 点击显示html源码, 源码中对应的样式font-family值变成""", 而且切换回设计模式后, 原本选好的字体格式没了, 原因应该是font-family: "XXX XXX"的引号"被html编码为"了,最新版4.1.11以及官网上的演示demo都存在这个问题.
如图:

第一次只是对文章的字体进行微软雅黑操作,style属性里面就有微软雅黑!

第二次的时候先是对文章进行字体微软雅黑、再字体大小操作,style属性里面就出现了 " 的问题。
解决方法一:
存在这个问题是字体名称带空格,例如“Microsoft Yahei”
暂时解决方法,zh_CN.js中搜索 fontname.fontName,修改字体名称,将 Microsoft Yahei 改为 微软雅黑 中文字。
解决方法二:
找到目标文件kindeditor.js
路径:/public_html/kindeditor/kindeditor.js
搜索关键词:“_getCssList”,在下面增加“css = css.replace(/"/g, '"');”,保存上传即可
修改效果如下:
function _getCssList(css){
css = css.replace(/"/g, '"');
var list = {},
reg = /\s*([\w\-]+)\s*:([^;]*)(;|$)/g,
match;
while ((match = reg.exec(css))) {
var key = _trim(match[1].toLowerCase()),
val = _trim(_toHex(match[2]));
list[key] = val;
}
return list;
}


假如我们资讯/文章对您有所帮助,您可以通过扫描捐赠二维码支持一下我们~
感谢您对我们的支持,您的小小支持让我们有信心走得更远!








