- 10/01草莓互联2025年国庆放假...
- 04/30草莓互联2025年五一劳动...
- 04/03草莓互联2025年清明放假...
- 03/28php获取请求来源域名路径...
- 03/03最新版Docker Des...
- 01/26草莓互联2025年春节放假...
- 12/27kindeditor编辑器...
- 02/27宝塔面板python2.7升级...
- 02/19宝塔面板站点PCI DSS不合...
- 02/19宝塔面板站点站长工具中点亮HT...
- 02/14宝塔面板https协议无法获取...
- 02/11宝塔Windows面板下SQL...
- 02/02宝塔控制面板利用nginx实现...
- 09/18宝塔控制面板FTP增加Flas...
phpweb已经是国内最强的的开源电子商务系统了,但并非完美,因为任何...
互联网3年一轮回,京东凡客等电商品牌在三年之前也不过是小打小闹,而如...
电商已经成为趋势,传统行业的竞争已经逐渐演变到网络上,也有不少用Weboss...
phpweb系统是固定的模式,适用于大部分行业与需求。但有一些行业还是有自己...
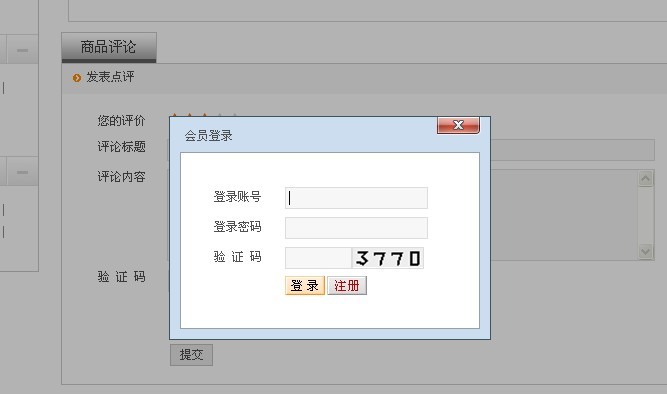
phpweb如何做弹出层弹出框效果
phpweb如何制作类似的弹出框呢? phpweb天生支持弹出框,如何使用呢 ,只需要在js加入如下代码即可 $(‘#frmWindow’).remove(); 两个监听分别是; $(‘.pwClose’).click(function() { });
$(‘html’).append(‘<div id=”frmWindow”><div class=”topBar”>下载密码验证<div class=”pwClose”></div></div><div class=”border”><div class=”ntc”>请输入软件授权用户帐号和密码,即您在软件官方网站的登录帐号和密码:</div><div class=”ntc”>输入密码:<input id=”passwd” type=”password” class=”input” /><br /><input id=”downid2″ type=”hidden” value=”‘+downid+’” /><br /><input id=”authbutton” type=”button” class=”button” value=”提交”></div></div></div>’);
$.blockUI({message:$(‘#frmWindow’),css:{width:’320px’,top:’100px’}});
$.unblockUI();
});
$(“#authbutton”).click(function(){
var user=$(“#user”)[0].value;
var passwd=$(“#passwd”)[0].value;
if(user==”" || passwd==”"){
alert(“请输入软件授权用户名和密码”);
return false;
}else{
$.unblockUI();
$.ajax({
type: “POST”,
url: “post.php”,
data: “act=colinstall&coltype=”+icoltype+”&user=”+user+”&passwd=”+passwd,
success: function(msg){
}
});
}


假如我们资讯/文章对您有所帮助,您可以通过扫描捐赠二维码支持一下我们~
感谢您对我们的支持,您的小小支持让我们有信心走得更远!








